Microblog Poster - Googl Help
Configuration details for Googl:
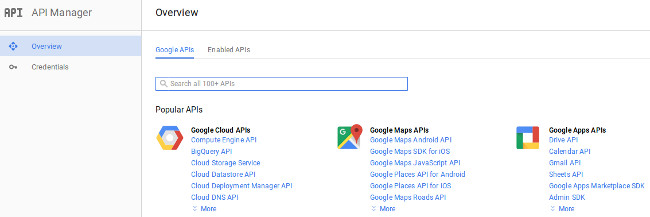
Please go at this url: https://console.developers.google.com/

Then find 'URL Shortener API' and click on it to activate.

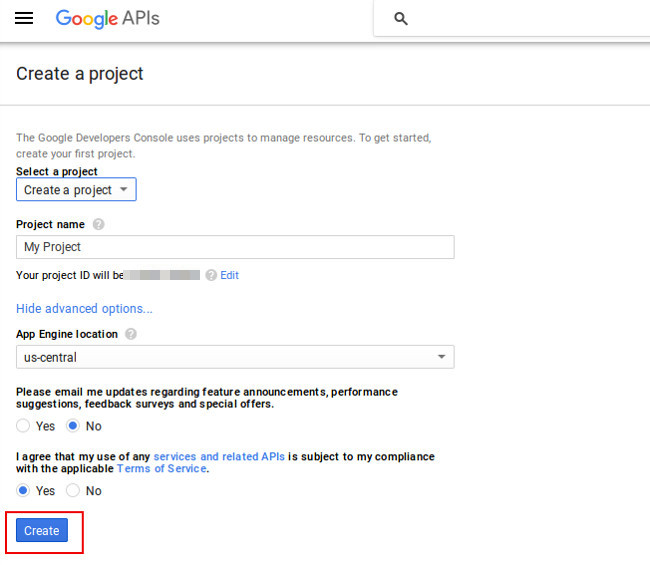
At this point you might need to create a project before being able to activate API.


Once the project is created you can enable the URL Shortener API.

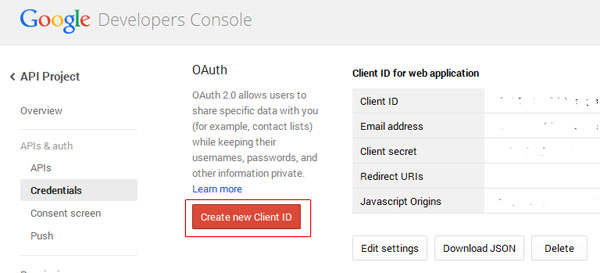
Once you activated the Url Shortener API, you need to create your 'Client ID'.
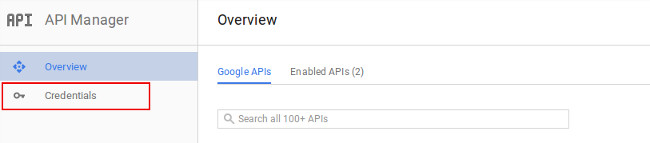
On the left side select 'Credentials'

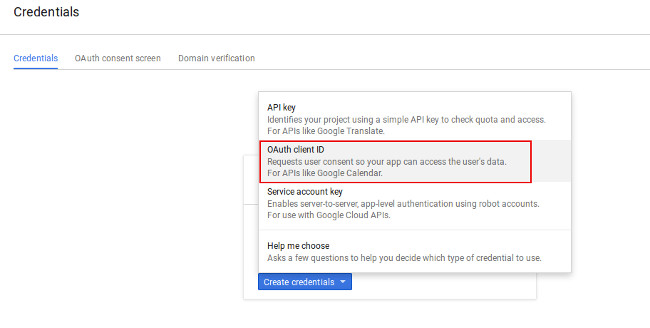
Then click on 'Create credentials' and select 'OAuth client ID'

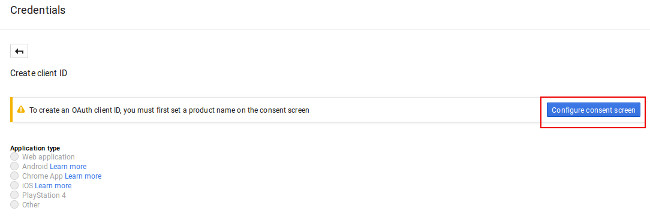
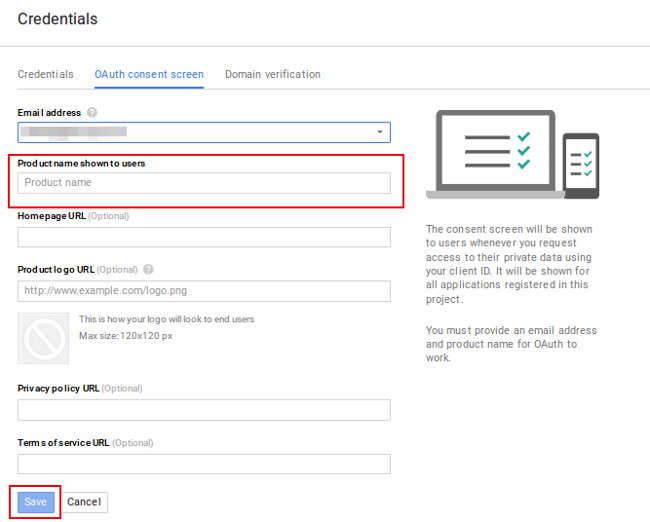
At this point you might need to configure 'Consent Screen'

Please enter 'Email Address' and 'Product name' and click Save

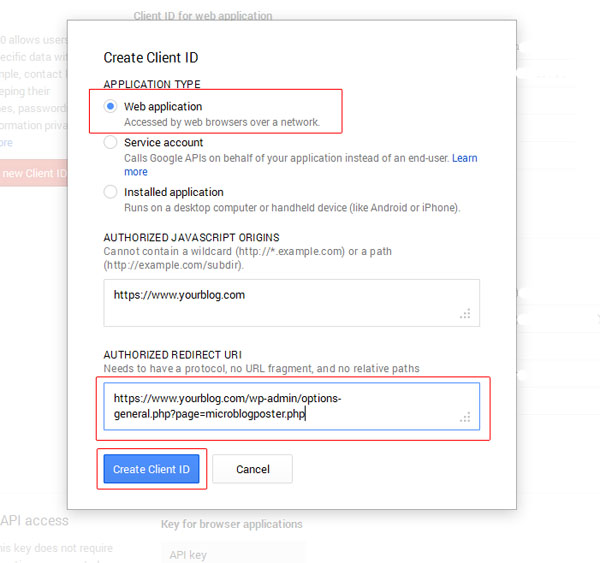
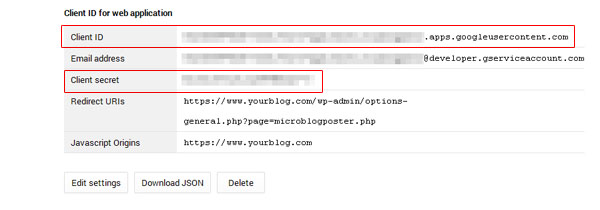
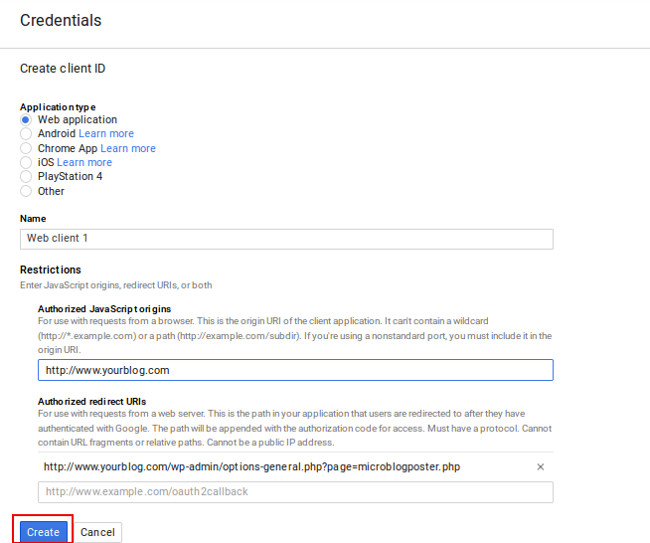
Finally you're able to create Client ID.
For 'Application type', select 'Web application'.
For 'Authorized Javascript Origins', enter your blog url (ex: http://www.yourblog.com)
For 'Authorized Redirect Uri', enter the Url when you're on the settings of MicroblogPoster.
It is something like http://www.yourblog.com/wp-admin/options-general.php?page=microblogposter.php
Click 'Create'.

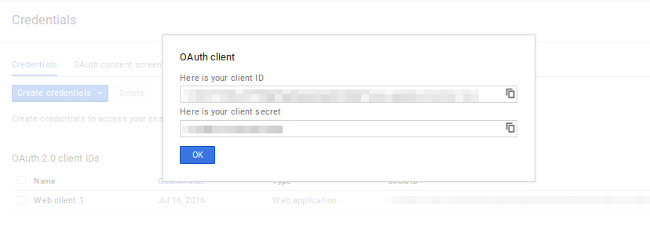
Copy the Client ID and Client secret and configure your Goo.gl account under MicroblogPoster.

MicroblogPoster will provide you a link in order to authorize the App/Client ID shortening urls on your behalf.